JQuery
jQuery on pieni ja kätevä kirjasto Javascript-sovellusten kirjoittamiseen.
 Yksi
suosituimmista Javascript-kirjastoista on jQuery, joka helpottaa
huomattavasti Javascript-ohjelmien kirjoittamista. jQuery helpottaa
erityisesti html-sivun sisällön manipulointia. Sen keskeisenä ideana on,
että html-dokumentin sisällöstä muodostuvan solmuja, html-elementtejä,
voi valita css-tyylikielen valitsimia muistuttavista
valitsimista
muodostettavilla hakulausekkeilla. Hakulausekkeilla löytyneiden
elementtien joukolle voidaan sitten suorittaa erilaisia toimintoja ja
manipulaatioita. Esimerkiksi kaikkien dokumentista löytyvien linkkien
piilottaminen tapahtuu komennolla
Yksi
suosituimmista Javascript-kirjastoista on jQuery, joka helpottaa
huomattavasti Javascript-ohjelmien kirjoittamista. jQuery helpottaa
erityisesti html-sivun sisällön manipulointia. Sen keskeisenä ideana on,
että html-dokumentin sisällöstä muodostuvan solmuja, html-elementtejä,
voi valita css-tyylikielen valitsimia muistuttavista
valitsimista
muodostettavilla hakulausekkeilla. Hakulausekkeilla löytyneiden
elementtien joukolle voidaan sitten suorittaa erilaisia toimintoja ja
manipulaatioita. Esimerkiksi kaikkien dokumentista löytyvien linkkien
piilottaminen tapahtuu komennolla jQuery('a').hide(). Toinen jQueryn
kantava idea on mahdollisuus elementtijoukolle suoritettavien
toimintojen ketjuttamiseen. Esimerkiksi edellisellä komennolla
piilotetut linkit voidaan näyttää ja niille voidaan samalla lisätä
luokka “linkki” komennolla: jQuery('a').show().addClass('linkki').
Elementeille voidaan suorittaa myös erilaisia animoituja
efektejä, kuten näyttäminen
ja piilottaminen häivytysefektillä tai ylhäältä alas “rullaamalla”.
Html-sisällön manipuloinnin lisäksi jQuery sisältää useita muita
toimintoja, jotka helpottavat Javascript-ohjelmien tekoa. Näitä ovat
esimerkiksi ajax-kutsujen
tekemiseen tarkoitetut funktiot, html-elementteihin liitettävien
tapahtumakäsittelijöiden
lisäämiseen ja poistoon käytettävät funktiot sekä erilaiset
tietorakenteiden käsittelyyn käytettävät
apufunktiot, kuten
jQuery.extend(), jQuery.map() ja jQuery.merge().
Yhtenä jQuery-kirjaston käytön etuna voidaan mainita selainriippumaton ohjelmointi. Vaikka yleisimmät www-selaimet ovat alkaneet kunnioittaa entistä enemmän standardeja, toimivat varsinkin niiden vanhempien versioiden Javascript-toteutukset silti joissain tilanteissa hieman eri tavoin. jQuery pyrkii piilottamaan näitä eroja ohjelmoijalta, jolloin ohjelmoijan ei tarvitse kaikissa tilanteissa ottaa erikseen huomioon poikkeavasti toimivia selaimia.
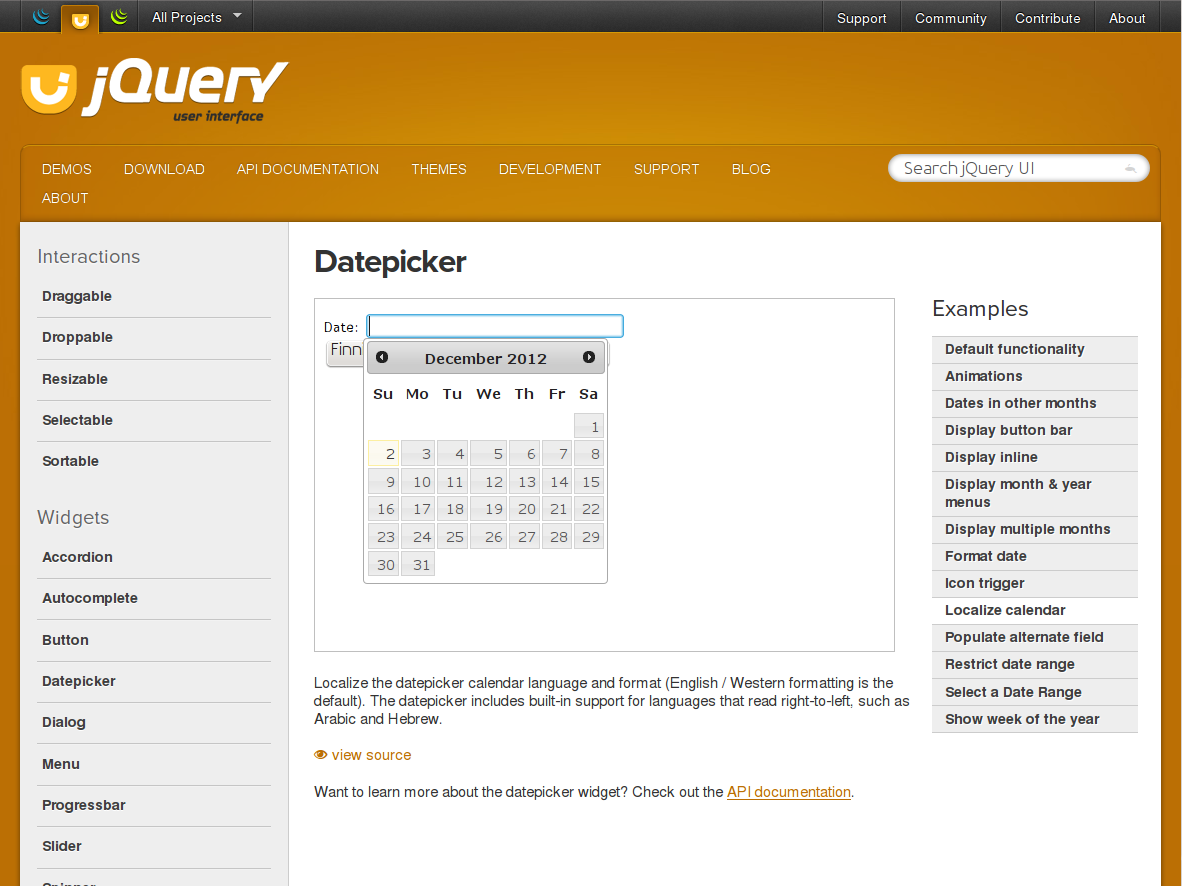
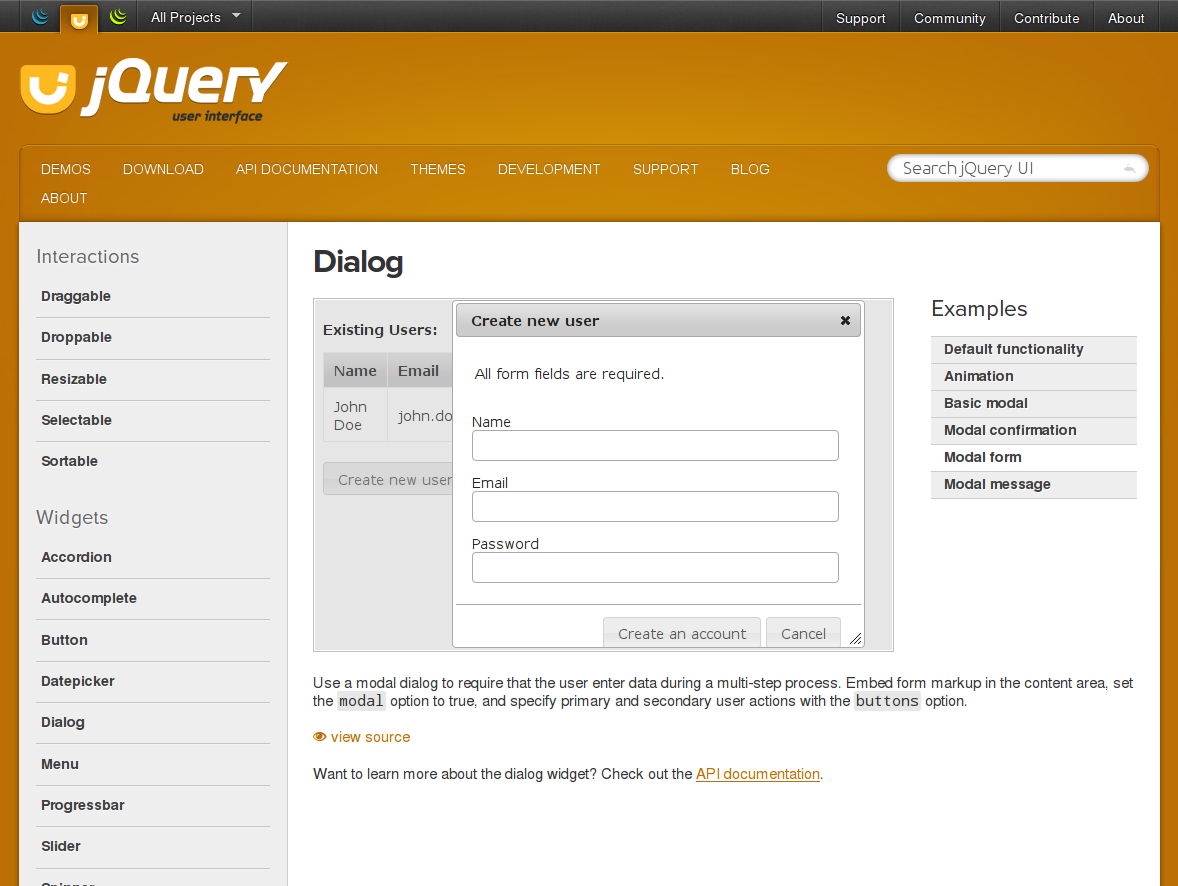
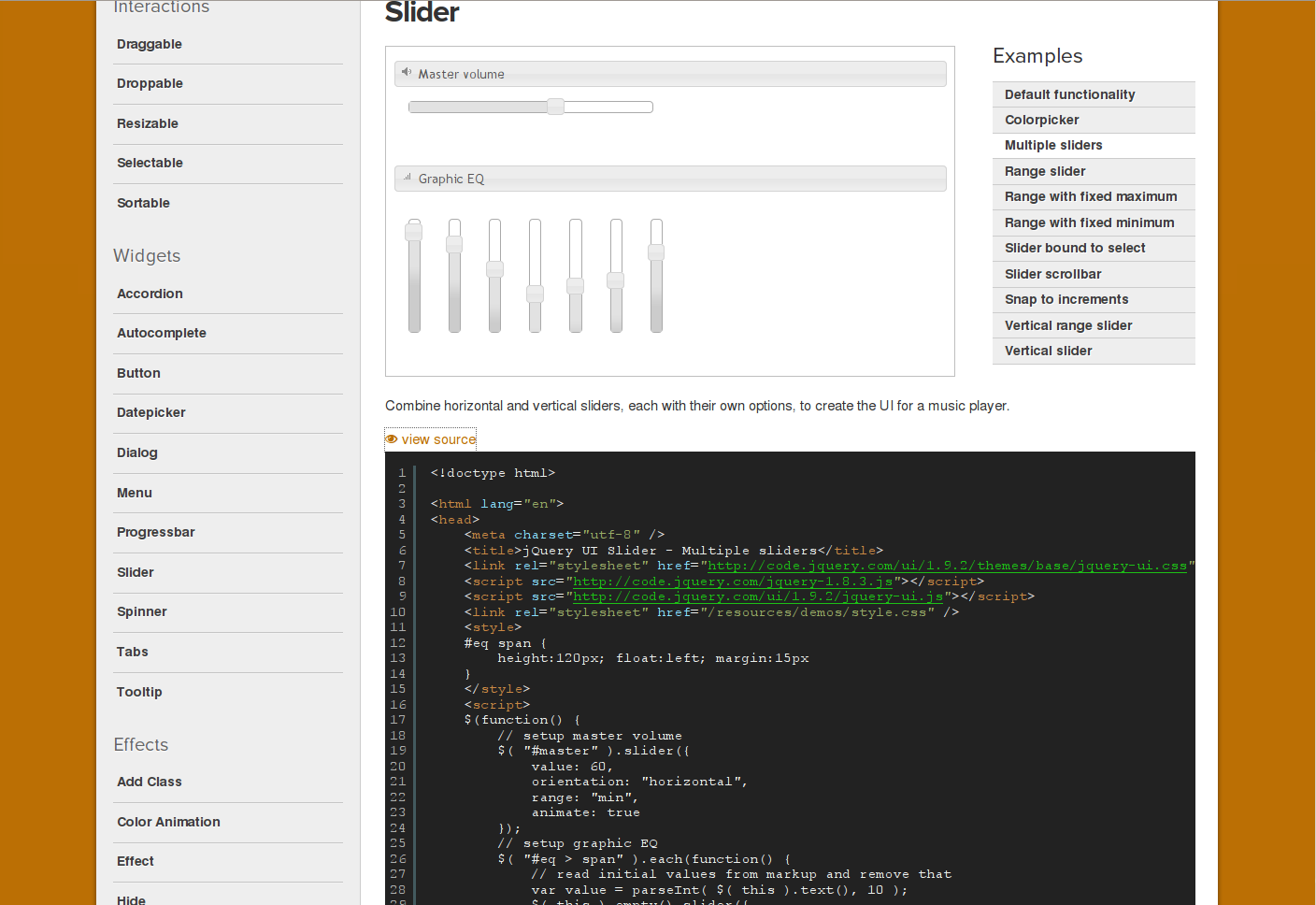
jQuery on toteutettu helposti laajennettavaksi ja sille onkin toteutettu lukuisa joukko lisäosia, plugineja. Luultavasti kuuluisin jQuery-lisäosa on käyttöliittymän rakentamiseen tarkoitettu jQuery-ui, joka sisältää joukon käyttöliittymäelementtejä (nappulat, dialogi-ikkunat, välilehdet, liukusäätimet, raahattavat elementit, jne.), jotka ovat käytettävissä helposti jQueryn filosofian mukaisesti. jQuery-lisäosina on toteutettu muun muassa suuri joukko erilaisia web-sivulle laitettavia kuvagalleriasovelluksia. Myös Viikon VALO -sivuston kuvakaappausten näyttämiseen tehty galleria on toteutettu jQuery-lisäosana.
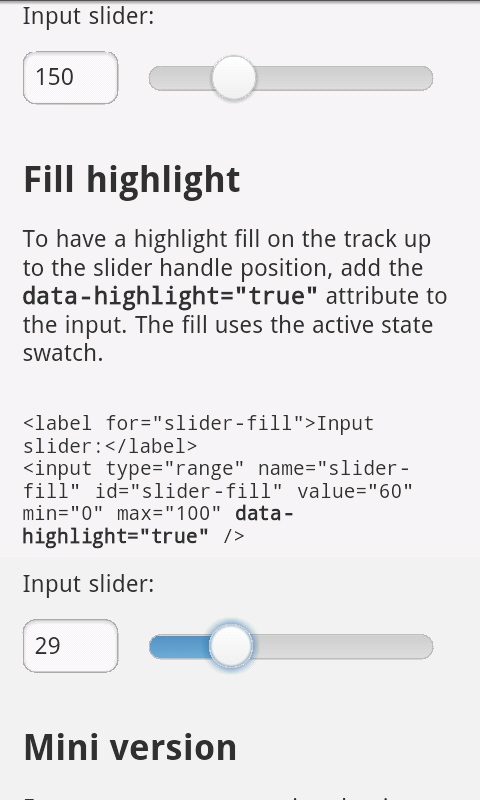
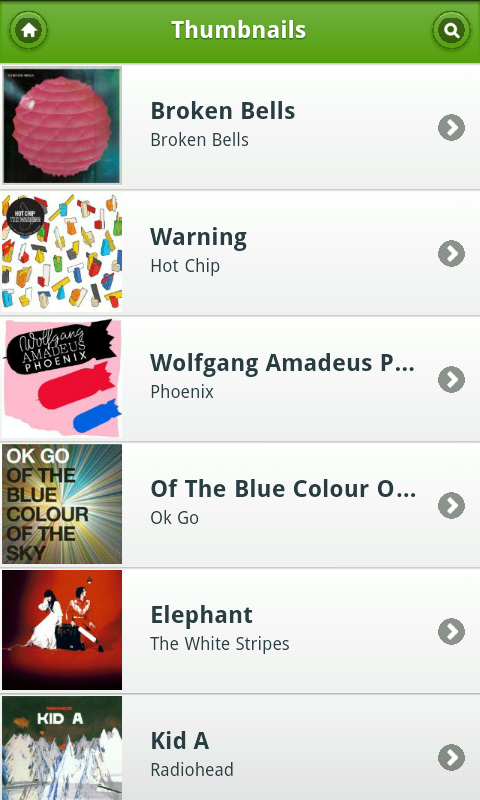
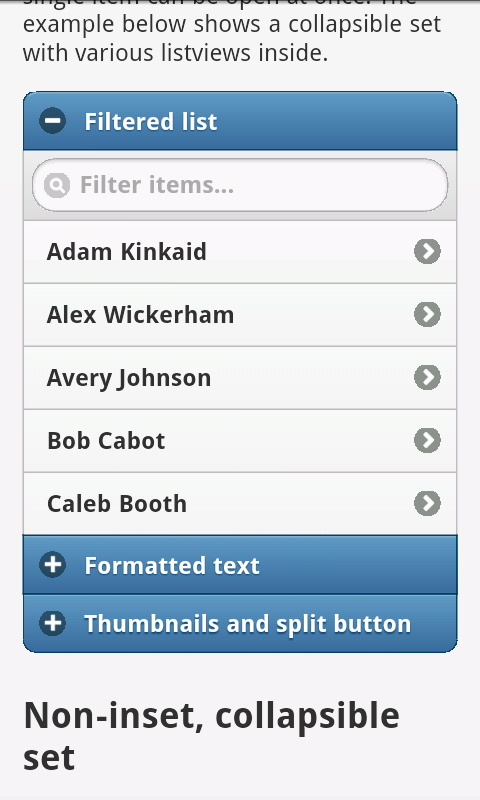
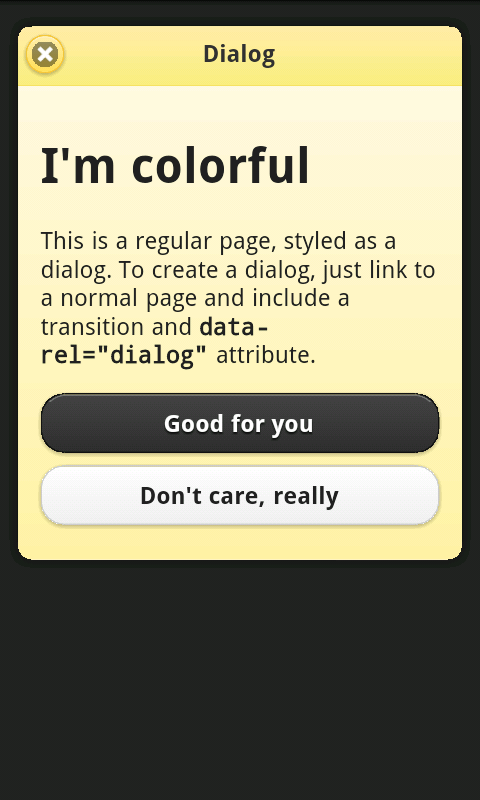
Html5-pohjaisten mobiilisovellusten rakentamiseen on mahdollista käyttää myös jQuery-pohjaista jQuery Mobile -kirjastoa. Kirjasto sisältää valmiit välineet mobiililaitteisiin optimoitujen valikoiden, nappuloiden, liukusäätimien sekä muiden elementtien luomiseen.
Kotisivu
http://jquery.com/
Lisenssi
MIT
Toimii seuraavilla alustoilla
Selaimet
Asennus
Javascript-tiedosto on ladattavissa jQuery-projektin kotisivuilta. Sitä
on mahdollista käyttää myös esimerkiksi Googlen tarjoamana
palveluna.
Kuvagallerialisäosia
http://inspirationfeed.com/resources/tools/top-15-handy-jquery-image-gallery-plugins/
http://slodive.com/web-development/jquery-gallery/
http://ibrandstudio.com/inspiration/30-best-jquery-image-gallery-plugins-portfolio-website
Teksti: Pesasa
Kuvakaappaukset: Pesasa